- Úvod
- Blog
- Co nabízíme
- Responzivní web: Nutnost pro úspěch vašich stránek!
Responzivní web: Nutnost pro úspěch vašich stránek!

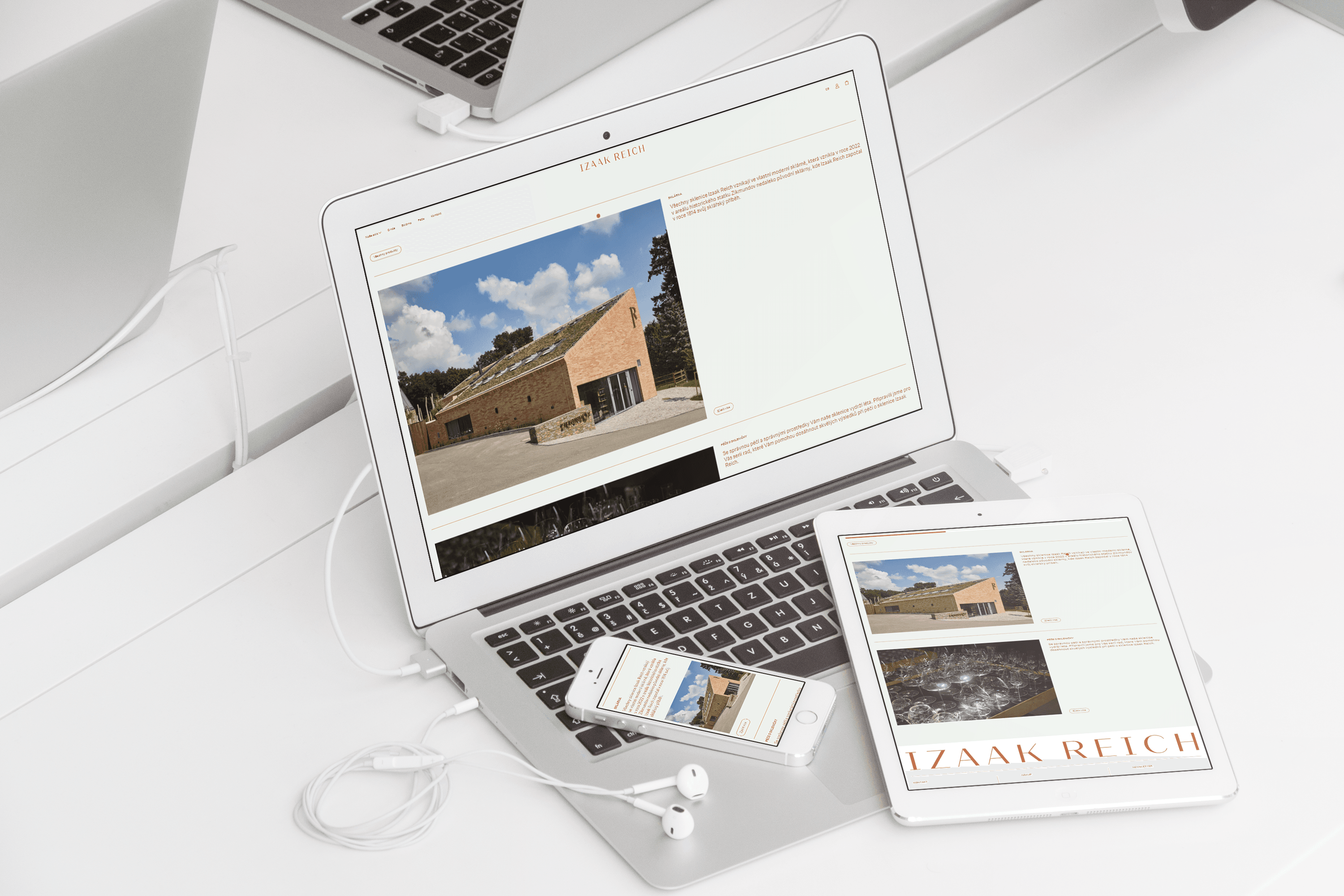
V dnešní digitální éře, kdy mobilní zařízení dominují v přistupu k informacím, je důležité mít webové stránky, které se přizpůsobí různým velikostem obrazovek. Responzivní design se stává nezbytností, pokud chcete zajistit, že vaši návštěvníci budou mít příjemný zážitek bez ohledu na to, jaké zařízení používají. Jaké výhody a možnosti tento přístup přináší? Přečtěte si náš článek a zjistěte více!
Pamatujete si ještě dobu, kdy jste prohlíželi webové stránky na mobilu, a museli jste si zvětšit menu, abyste se proklikali tam, kde chcete být? A pak posouvat a posouvat a posouvat, abyste si přečetli článek? Je možné, že generace Z a mladší, už to neznají. A je to jenom dobře.
Dříve vlastnilo chytrý mobilní telefon jenom malé procento obyvatel. A dnes? Dnes používá smartphone 95 % obyvatel ČR mezi 16 a 64 rokem věku. Když se podíváme na množství přístupů na stránky z mobilních telefonů a z počítače, zjistíme, že se čísla u jednotlivých webů liší. Ale obecně lze říci, že z mobilu se na internet dívá více jak polovina návštěvníků. A to číslo jistě do budoucna poroste.
A co to znamená pro majitele webových stránek? Že bez responzivního designu jsou ve značné nevýhodě.
Co to je responzivní design?

Podle statistických čísel je naprostou nutností vytvářet takové webovky, které jsou snadno prohlížitelné na mobilech i v počítači. Přičemž mobily získávají na větší důležitosti. A k takovým stránkám vám pomůže již zmíněný responzivní design.
Responzivní design je takový přístup k vytváření webu, který umožňuje, aby se obsah webu a jeho rozložení automaticky přizpůsobily různým velikostem obrazovek a rozlišením. To znamená, že jedna webová stránka bude vypadat a fungovat dobře na široké škále zařízení, od velkých desktopových monitorů až po mobilní telefony a tablety.
Jaké technologie používáme v OptimWeb?

U nás v OptimWeb pracujeme nejčastěji s Bootsrap frameworkem.
Představte si panelový dům. Z čelní strany má vedle sebe 12 oken. Některé byty zabírají 4 okna, některé 6, jiné mohou zabírat 12 a další třeba jenom jedno. Na každém patře můžete mít jiné rozvržení bytů. Tedy někde se vám vejdou na patro dva byty, jinde čtyři a na dalším máte třeba jenom jeden.
Stejně funguje Bootstrap. Rozděluje stránku na 12 sloupců. A každému prvku - bytu - říkají, kolik sloupců zabírá. A když potom měníte velikost obrazu, mění se i šířka sloupců. A tím se zmenšují dané prvky.
Když byste takový panelový dům vytvářeli pro panenky, musíte ho vyrobit menší. A najednou zjistíte, že když uděláte byt pouze s jedním oknem, panenka se vám do něj nevejde. Proto uděláte úpravy a řeknete si, že když bude mít dům na šířku pouhý metr, nejmenší byt musí být přes 6 oken. Podobně je to s responzivním designem.
Ten prohlížeči řekne, že když zmenšíte obrazovku - zobrazíte na mobilu - tak se podle toho upraví počet sloupců, které daný prvek zabírá. Třeba máte na stránkách fotogalerii. V té je vedle sebe 12 obrázků. A když zobrazíte stejnou galerii na mobilu, najednou se vedle sebe vejdou pouze 3 obrázky. Je to tím, že je v kódu napsáno, že když se galerie otevře ve velkém okně, zabírá obrázek jeden sloupec. A pokud se zobrazí v malém okně, zabírá sloupce 4.
Je to stejné jako s modelem paneláku. Pokud byste nezměnili počet oken, který bude zabírat byt, nebyl by pro vás funkční. Do bytu by se nevešla panenka a na mobilu by byly obrázky tak malé, že by nebylo rozeznat, co na nich je.
Tím, že používáme při kódování tyto systémy, zajístíme, že váš web bude vypadat dobře na různě velkých obrazovkách. A pak je úplně jedno, jestli si uživatel prohlíží váš web na mobilu, tabletu, počítači či na ultra širokém monitoru. Počítáme již od začátku se všemi možnými variantami.
Responzivita pro každého

Pro vyšší návštěvnost a úspěch vašeho webu je nezbytné, aby byly vaše webovky dobře zobrazitelné na všech zařízeních. S ohledem na rostoucí trend vyhledávání informací na mobilu, je nutné, aby byly vaše stránky přehledné a přívětivé na smartphonu i na velkém monitoru.
A jak si to sami jednoduše zkontrolujete? Stačí změnit velikost okna na počítači. Nebo si vezměte k ruce různá zařízení - mobil, tablet, počítač - a zkuste si na všech stránku zobrazit. Případně můžete využít nástroje pro vývojáře (DevTools) či specializované nástroje jako je Mobile-Friendly Test.
Tak jak? Je váš web responzivní? Nebo by to chtělo doladit?
Promyšlený web - to je OptimWeb.
Za výsledky jdeme společně. Ozvěte se!
Potřebujete redesign starého webu či e-shopu? Máte nový webový projekt připravený? Máte ho zatím pouze v hlavě? Neváhejte nás kontaktovat. Rádi s vámi projekt zkonzultujeme a pomůžeme vám nalézt optimální řešení.