- Úvod
- Blog
- Úspěšný web
- První vizualizace webu? Na to máme wireframe
První vizualizace webu? Na to máme wireframe

Vytvoření webu je komplexní úkol, který vyžaduje pečlivé plánování a spolupráci mezi klientem a vývojářem. Jedním z klíčových nástrojů, který tento proces usnadňuje, je wireframe, neboli drátový model webu. Chcete vědět, proč je tvorba wireframu tak důležitá a jak vám může ušetřit čas i peníze? Přečtěte si následující text!
Tvorba webu je zakázka, o kterou klient nežádá každý den. Přeci jenom, web má sloužit roky. Aby byl funkční a hlavně úspěšný, spoléháme na několik zaručených postupů, díky kterým vytvoříme web přesně podle vašich představ. Jedním z nich je tvorba wireframu.
Wireframe? Co to je?

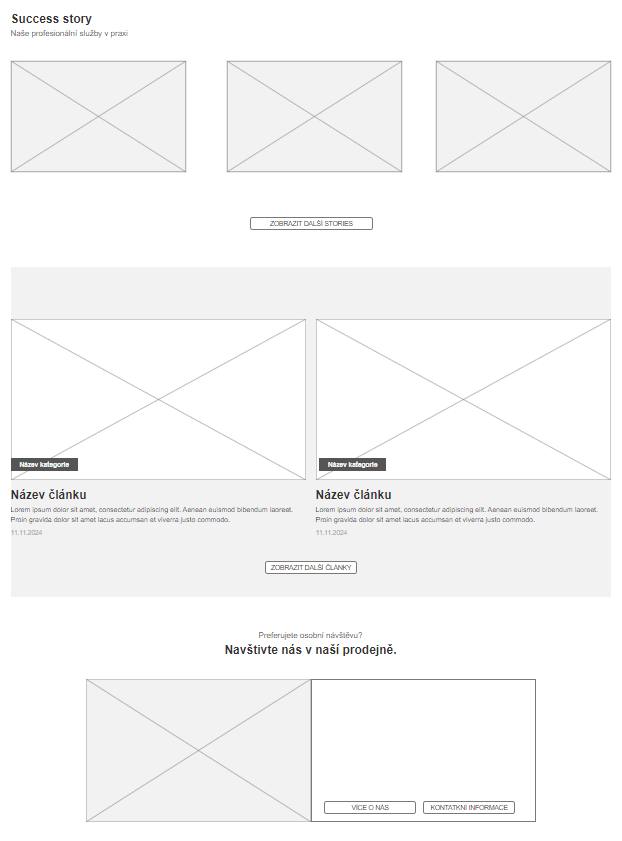
Wireframe, česky drátový model, je pomůcka, která vám umožní vizualizovat první představu o tom, jak budou vaše webové stránky vypadat. Na papíře uvidíte takzvané kontejnery. To jsou obdélníky a čtverce, které znázorňují všechny prvky, které patří na homepage a další podstránky. Vznikne tak základní rozložení, které bude tvořit kostru vizuální podoby vašich stránek.
Na rozdíl od celkového grafického návrhu, nejde u wireframu o design. Jeho hlavním účelem je vytvoření základní kompozice stránek. Jeho výrobou se může zabývat UX, projektový manager či další odborníci.
Wireframe je možné vytvořit v ruce - rozložení nakreslit na papír, či připravit jeho digitální podobu. K tomu slouží speciálně určené programy, které pomáhají v jeho tvorbě.
Proč je důležité wireframe vytvářet?

Představte si situaci. Jdete si nechat ušít oblečení na svatbu. Máte jasnou představu, jak bude takové oblečení vypadat, jaké bude mít prvky a barvy a také, jak vám bude sedět. Svou představu vysvětlíte švadleně. Ta si vás změří a pustí se do šití. Po nějaké době si jdete šaty vyzvednout. A najednou zjišťujete, že pas je posunutý níž, než jste chtěli, rukávy jsou příliš krátké a celková délka neodpovídá vaší představě. Proč se to stalo? Když jste švadleně vysvětlovali svou představu, ona si vás pozorně poslechla. Jenže, to co slyšela, si přeložila jinak, než jak jste to mysleli. O co lepší by byl výsledek, když by nejdříve nakreslila návrh, nad kterým byste mohli diskutovat a společně si říct, co vám bude vyhovovat a jaké jsou technické možnosti?
S tvorbou webu je to stejné. Vy jako klienti můžete mít svou představu, jak bude váš web fungovat. Máte nějaké potřeby, které je třeba naplnit. Dodavateli předáte všechny potřebné informace. A teď přichází chvíle pro wireframe. Ten dodavatel vyhotoví a společně si nad ním sednete a rozhodnete se, zda takto zůstane, nebo zda se některé prvky změní.
Uvidíte před sebou pole (kontejnery), které představují vaše logo, menu, banner, obrázek, prostor pro text a další. Vizuálně společně zkontrolujete, zda stránka obsahuje všechny důležité části. Také se rozhodnete například o tom, zda bude obrázek v pravé části stránky, nebo v levé. Můžete se rozhodnout, jestli text a obrázek, které jsou vedle sebe, budou mít oba stejnou velikost, nebo zda se obrázek zmenší či zvětší na úkor textu.

Samozřejmě se může stát, že vám, jako klientům, nebude statická vizuální podoba stačit. Po výrobě wireframu se může zajít ještě dál a vytvořit jeho dynamickou podobu - prototyp. Ta potom slouží i ke kontrole funkčních prvků, prokliků a odkazů. Zde už můžete zkoušet první uživatelské testování.
Byť by se mohlo zdát, že jwireframe je krok, který bude pouze zdržovat, opak je pravdou. Wireframe vám ušetří čas i peníze. Vám poslouží zejména proto, abyste přesně rozuměli tomu, kde budou které prvky umístěny. Stejně jako u návrhu šatů, můžete diskutovat o tom, zda je třeba udělat změny či se doptat, proč jsou prvky umístěny tak, jak jsou.
A když jste spokojeni, putuje wireframe ke grafikovi. Ten společně s ním dostane další podklady, které se týkají vašeho brandu, barev, prvků, fotografií. A konečně dá vaší představě reálnou podobu.
Co by se stalo, kdyby wireframe nevznikl?

Třeba nic, třeba byste se vy, vývojář a designer naprosto přesně pochopili a váš web by byl perfektní. Ale spíše by docházelo k nejasnostem. Každý byste měli jinou představu a tu realizovali. A stejně jako u ušitých šatů by se musely dělat zásadní úpravy. A to stojí peníze a čas.
Wireframe, je pomocník, který zhmotňuje klientovi představy a společně s technologickými možnostmi, které zná vývojář, zajišťuje, že grafik přesně ví, co má navrhovat.
Nebojte se s vaším dodavatelem komunikovat. Detailně vytvořený wireframe je jedním z dalších zásadních kroků pro váš úspěšný web.
Promyšlený web - to je OptimWeb.
Za výsledky jdeme společně. Ozvěte se!
Potřebujete redesign starého webu či e-shopu? Máte nový webový projekt připravený? Máte ho zatím pouze v hlavě? Neváhejte nás kontaktovat. Rádi s vámi projekt zkonzultujeme a pomůžeme vám nalézt optimální řešení.